Introducción
PASSBOOK se ha añadido a la lista de soportes de entrada. Se ha dividido en los siguientes modos de envío: billetes electrónicos y billetes mobile. SecuTix recomienda activar el modo de envío electrónico en lugar de los modos print@home (e-ticket) o mobile. El modo electrónico permite una gran flexibilidad en cuanto a la activación de los diferentes soportes de entradas (ya que uno o varios de estos soportes pueden ser activados en cualquier momento: print@home (e-ticket), pdf mobile, PASSBOOK). Sin embargo se aconseja activar los tres soportes creando las plantillas adecuadas para que los usuarios puedan beneficiarse del mejor servicio posible.
...
Introduction
PASSBOOK has been added to the list of ticketing formats. It is one of the following delivery modes: e-ticket and mobile ticket. SecuTix advises to activate the electronic mode instead of the print@home (eticket) or mobile mode. This is because the electronic mode allows a great deal of flexibility in activating the different ticket media (one or more of these media can be activated at any time: print@home (eticket), mobile pdf, PASSBOOK). However, it is advisable to activate all three media by creating appropriate layouts so that users can enjoy the best possible service.
It should be noted that the PASSBOOK format is only natively supported by iPhones and iPod touches (iOS >= 6). Las tabletas iPad, así como los aparatos Android no soportan nativamente este formato.
Los billetes PASSBOOK serán automáticamente accesibles desde el Apple Watch a partir del momento en que sean añadidos al WALLET del usuario.
Añadir una plantilla
Para empezar, es necesario añadir una plantilla PASSBOOK en el contexto Institución à Outils à Plantillas. Puede importar una plantilla existente o crear directamente una nueva plantilla haciendo clic sobre el botón "nuevo":
Seleccione la plantilla de base "pasbook" y póngale un nombre.
¿No encuentra Pasbook en la lista?
Si la plantilla de base "pasbook" no aparece en la lista, contacte con su jefe de proyecto SecuTix o con el equipo de soporte de SecuTix, ya que simplemente es necesario activar el soporte en cuestión en su institución (ELCADMIN).
Una vez que la plantilla haya sido creada, ábrala e intente generar una entrada de test PASSBOOK haciendo clic en el icono de la impresora:
En caso de problema
Contacte con el equipo de soporte de SecuTix si la entrada no ha sido generada correctamente
Para probar un billete PASSBOOK (extensión .pkpass), debe enviarlo por correo electrónico a un iPhone o iPod y abrir el archivo adjunto. El billete se puede descargar en el escritorio con un clic en el icono del archivo adjunto. y si el billete es válido.
Parámetros de la plantilla
Restricciones sobre los campos en el editor
No hay que desplazar, borrar, renombrar o añadir un campo en la plantilla.. Los campos están predefinidos y no deben ser modificados (excepto su valor). Si no quiere que un campo aparezca, simplemente hágalo invisible --> SOLAMENTE DISPONIBLE PARA LOS CAMPOS DE TEXTO SIGUIENTES : block_label, block_value, header_label, header_value, owner_label, owner_value, price_label, price_value, row_label, row_value, seat_label, seat_value, site_label, site_value
Los elementos de la plantilla no están disponibles en el resultado final del ticket PASSBOOK. Esto se debe a ciertas limitaciones del editor de plantillas. Si quiere ver el resultado de un parámetro, puede generar el ticket directamente desde el editor y abrir el fichier pkpass en su móvil. No agregue formato en los valores de campo. Ejemplo: no añada en un campo el siguiente valor: Pase.
Los nombres de los campos corresponden a la significación que Apple les ha dado, por ejemplo: precio_valor. Sin embargo, tiene la posibilidad de poner el valor que desee en esos campos, con la libertad de componer su entrada como necesite. Por favor, no modifique el nombre del campo aunque no quiera darle el mismo significado que el Apple
Para configurar los colores de los campos, utilice el campo "configuración" en vez de los valores de estilo.
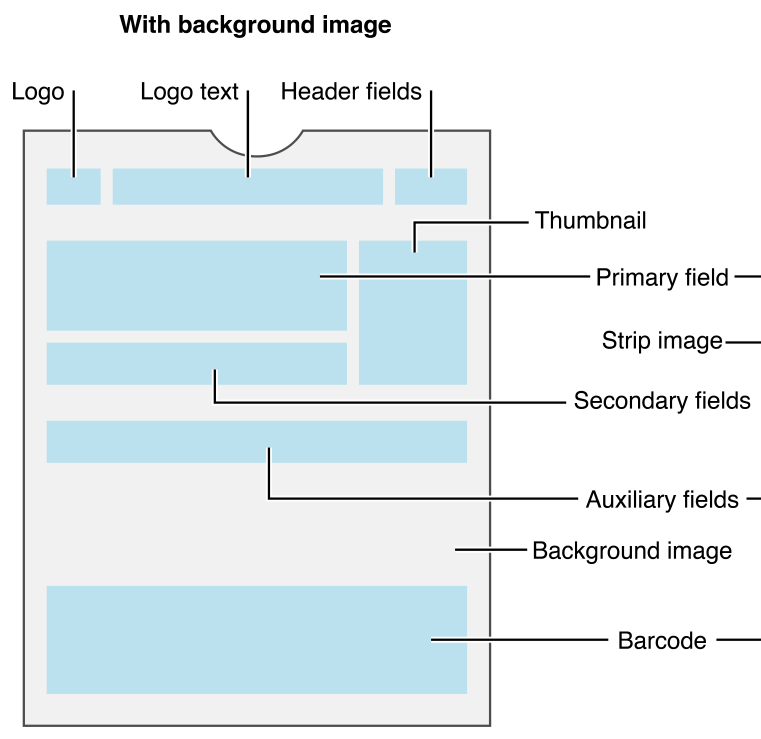
Aquí encontrará la lista de campos y sus significados:
Nota: la referencia debe hacerse siempre en relación con la documentación oficial de Apple, en particular en las dimensiones. Se encuentra disponible a ese vínculo
- background. png
Taille conseillée : 180 x 220 (hauteur x largeur)
Imagen de Fond du billete
- barcode_message
Valeur par défaut iPad tablets and Android devices do not natively support this format.
PASSBOOK tickets will be automatically accessible from the Apple Watch from the moment they are added to the user's WALLET.
Translated with www.DeepL.com/Translator (free version).
Add a template
First, you have to add a PASSBOOK template in the context Institution → Tools→ Templates. You can import an existing template or create a new template directly by clicking on the "new" button:
Select the basic template "passbook" and name it.
Can't find Pasbook in the list? If the base template "pasbook" does not appear in the list, contact your SecuTix project manager or the SecuTix support. It is simply necessary to activate the support in question in your institution (ELCADMIN). |
|---|
Once the template has been created, open it and try to generate a PASSBOOK test entry by clicking on the printer icon:
In case of problem. Contact the SecuTix support team if the ticket has not been generated correctly. |
|---|
In order to test a PASSBOOK ticket (extension .pkpass), you will have to send it by email to an iPhone or iPod and open the attachment. The ticket will be displayed on the screen after clicking on the icon of the attached file if the ticket is valid.
Template parameters
Restrictions on fields in the editor Do not move, delete, rename or add a field in the layout. Fields are predefined and should not be changed in any way (except for their value, of course). If you do not want a field to appear, simply make it invisible --> VALID ONLY FOR THE FOLLOWING TEXT FIELDS: block_label, block_value, header_label, header_value, owner_label, owner_value, price_label, price_value, row_label, row_value, seat_label, seat_value, site_label, site_value The elements of the layout are not arranged as they are in the final result of the PASSBOOK ticket. This is due to some limitations of our layout editor. If you want to see the result of a setup, please generate the ticket directly from the editor and open the pkpass file on your mobile. Please do not add any formatting to the field values. Example: Do not enter the following value in a field: Pass. The names of the fields correspond to the meaning that Apple wanted to give them, for example: price_value. However, you can put any value you like in these fields, so you are free to compose your ticket as you wish. Please do not rename a field even if you do not give it the same meaning as Apple's. To set the colour of the fields, please use the "settings" field and not the style values. |
|---|
Here you will find the list of the available fields and their meanings:
Note: the reference must always be made to the official Apple documentation, especially on dimensions. It is available at this link.
- background. png
Recommended size: 180 x 220 (height x width)
Background image of the ticket
- barcode_message
Default value: ${tkt_barcode;min=14}
Código del billete que se generará en el código de barras (formato.
Ticket code to be generated in the barcode (format: PKBarcodeFormatQR, codificaciónencoding: iso-8859-1). Veuillez laisser la valeur par défaut dans ce champ. Please leave the default value in this field.
- block_label
Título del campo de bloque contenido en los campos auxiliares (debajo de los campos secundarios)Title of the block field contained in the auxiliary fields (below the secondary fields).
- block_value
Valeur par défaut Default value: ${phs_block}
Contenu du champ block contenu dans les champs auxiliaires (en dessous des champs secondaires)
- Descripción
Valeur par défaut Content of the block field contained in the auxiliary fields (below the secondary fields).
- Description
Default value: ${prd_publicDescription}
La descripción de la palanquilla que se hace en la medida del posible comienzo por el tipo de palanquilla (bon cadeau, entrée, visite) sigue por algunas brèves informaciones complementarias. Esta descripción es utilizada por la función VoiceOver que permite a las personas que activan las funciones de accesibilidad (ejemplo: problema de visión) comprender el billeteDescription of the ticket, which should, if possible, start with the type of ticket (gift voucher, admission, tour) followed by some brief additional information. This description is used by the VoiceOver function which enables people with accessibility features (e.g. vision problems) to understand the ticket.
- header_label
Valeur par défaut Default value: ${prf_startDate;format=dd.MM.yy}
Titre du champ d'entête (à droite du texte du logo ; typiquement utilisé pour afficher la Header field title (to the right of the logo text; typically used to display the date)
- header_value
Valeur par défaut Default value: ${prf_startTime;format=HH:mm}
Contenidos del campeón de la competencia (a derecho del texto del logo; tipo utilizado para afirmar la horaContent of the header field (to the right of the logo text; typically used to display the time)
- Icon. png.
Taille conseillée Recommended size: 120 x 120 (hauteur height x largeur)
Icône affichée dans l'écran de verrouillage et dans une application tierce qui récupère le billet (exemple : email)width)
Icon displayed in the lock screen and in a third party application that retrieves the ticket (example: email).
Taille conseillée Recommended size: 240 x 240 (hauteur height x largeurwidth)
Versión retina del campeón anterior
- Localizaciolatitud
Valor por defectoRetina version of the previous field.
- locationlatitude
Default value: 0 (deje 0 si no quiere activar la funcionalidad)
Coordinado en la latitud del lugar hacia el que la palanquilla fue propuesta automáticamente al usuario (ejemplo: 37.3229)
- Localizaciolongitud
Valor por defecto: 0 (deje 0 si no quiere activar la funcionalidad)
Coordinado en longitud del lugar hacia el que la palanquilla fue propuesta automáticamente al usuario (ejemploleave 0 if you do not want to activate the functionality)
Longitude coordinate of the location to which the ticket will be automatically proposed to the user (example: -122.0323).
- locationLongitude
Default value: 0 (leave 0 if you do not want to activate the functionality)
Longitude coordinate of the location to which the ticket will be automatically proposed to the user (example: -122.0323).
- logo. png
Taille conseillée Recommended size: 120 x 120 (hauteur height x largeur)
Logotipo afirmado en alto a la altura de la palanquillawidth)
Logo displayed on the top left of the ticket.
Taille conseillée Recommended size: 240 x 240 (hauteur height x largeurwidth)
Logotipo destinado a la retina (doble de la cola)Logo for retina screens (double the size).
- logoText
Valeur par défaut Default value: ${prd_externalName}
Texto con derecho de logotipo (nombre del producto en cuanto vale por defecto)
- Nombredeorganización
Valeur par défaut Text with logo right (product name as a default value).
- Nombredeorganización
Default value: ${org_code}
El nombre de l'organismo se afirma en el guión de verrouillage del teléfono cuando el billete se notifica al usuario (fecha o proximidad a través de la latitud/longitud/iBeacon). También se enviará al usuario en las aplicaciones de apertura de niveles (correo electrónicoThe name of the organization is stated in the verrouillage script of the phone when the ticket is notified to the user (date or proximity via latitude/longitude/iBeacon). It will also be sent to the user in the level opening applications (email).
- owner_label
Titre du champ Title of the owner (bénéficiaire) contenu dans les champs principaux (en dessus des champs secondairesbeneficiary) field contained in the main fields (above the secondary fields)
- owner_value
Valeur par défaut Default value: ${mvt_beneficiaryFirstName} ${mvt_beneficiaryName}
Contenu du champ Contents of the owner (bénéficiaire) contenu dans les champs principaux (en dessus des champs secondairesbeneficiary) field contained in the primary fields (above the secondary fields)
- price_label
El título del premio del campeón contiene en los campeones principales (en el resto de los campeones secundarios)
- price_value
Valeur par défaut : ${amt_amount} ${amt_currency}
Contenido del premio del campeonato contenido en los campeones principales (en el resto de los campeones secundarios)
- proximityUUID
Valeur par défaut Title of the price field contained in the main fields (above the secondary fields)
- proximityUUID
Default value: f5614bd4-e2d0-4862-abbd-bde5ee635701
Identificador único integrado a un iBeacon para que el billete se proponga automáticamente al usuario desde que se acerque a su control de accesoUnique identifier integrated to an iBeacon so that the ticket is automatically proposed to the user as soon as he/she approaches the access control.
- el relevantDate (JIRA: TNPR-141)
Valeur par défaut Default value: ${relevantDate;format=yyyy-MM-dd'T'HH:mm}+01:00
Formato Format : Sello de tiempo del W3C
La fecha y la hora a la que debe proponerse automáticamente el billete al usuario (ejemplotimestamp
The date and time at which the ticket should be automatically proposed to the user (example: 2014-12-05T09:00-08:00).
Desde Since Dufour V3, se apoyan todos los tipos de productos. La fecha seleccionada (relevantDate) será la siguiente:
- Passes non datés:
La fecha de salida se tiene en cuenta si se encuentra en el pasado. En este caso, se aplica la fecha del día. La hora está fijada a las 10:00.
- Pasa horodatés:
La fecha y la hora son las células de salida de horario.
- Servicios, otros productos:
Si no se encuentra una fecha, se calcula la fecha del díaall product types are supported. The selected date (relevantDate) will be as follows:
- Open pass:
Content of the seat field (seat number) contained in the auxiliary fields (below the secondary fields)
- Timeslot passes:
The date and time are the time output cells.
- Services, other products:
If no date is found, the date of the day is calculated.
- row_label
Titre du champ row (rangée) contenu dans les champs auxiliaires (en dessous des champs secondaires)Title of the row field contained in the auxiliary fields (below the secondary fields).
- row_value
Valeur par défaut Default value: ${phs_row}
Contenu du champ row (rangée) contenu dans les champs auxiliaires (en dessous des champs secondaires)
- Configuración
Este campeón permite asignar los colores a los textos de los campeones de billar (títulos: foregroundColor, valores.
Content of the row field contained in the auxiliary fields (below the secondary fields).
- Settings
This field allows you to assign colours to the text fields of the ticket (titles: foregroundColor, values: labelColor).
- seat_label
Titre du champ seat (numéro de place) contenu dans les champs auxiliaires (en dessous des champs secondairesTitle of the seat field (place number) contained in the auxiliary fields (below the secondary fields)
- seat_value
Valeur par défaut Default value: ${phs_nb}Contenu du champ seat (numéro de place) contenu dans les champs auxiliaires (en dessous des champs secondaires)
- serialNumber
...
- serialNumber
Default value: ${xrf_ticketId}
Identificativo único del billete que prende el valor del billete ID en el caso del valor por defecto. Es importante que este número sea único para cada billeteUnique identifier of the ticket that sets the value of the ticket ID in the case of the default value. It is important that this number is unique for each ticket.
- site_label
Título del sitio del campeón (lugar) contenido en los campeones secundarios (en lugar de los campeones principales)Title of the seat field (place number) contained in the auxiliary fields (below the secondary fields).
- site_value
Valeur par défaut Default value: ${ste_externalName}
Contenu du champ Content of the site (lieu) contenu dans les champs secondaires (en dessous des champs principauxlocation) field contained in the secondary fields (below the main fields)
- tarif_label
Título de la tarifa de campeón (categoría de lugar) contenido en los campeones secundarios (en el resto de los campeones principalesTitle of the tariff field (place category) contained in the secondary fields (below the main fields)
- tarif_value
Valeur par défaut Default value: ${prf_rateType}
Contenu du champ tarif (catégorie de place) contenu dans les champs secondaires (en dessous des champs principauxContent of the tariff field (seat category) contained in the secondary fields (below the main fields)
- terms_label
Título del campeón que será afectado por el billete (generalmente destinado a condiciones e información general)Title of the field that will be displayed behind the ticket (usually for conditions and general information).
- terms_value
Contenidos del campeón que serán afectados por el billete (generalmente destinados a condiciones e información general)Content of the field that will be displayed behind the ticket (usually for conditions and general information).
- thumbnail. png
Tailler conseillée Recommended size: 120 x 120 (hauteur height x largeur)
Imagen del producto disponible para la ley de los campeones principales y secundarioswidth)
Product image to the right of the main and secondary fields
Taille conseillée Recommended size: 240 x 240 (hauteur height x largeurwidth)
Versión retina del campeón anterior
Enlace con los productos
Una vez que la maquina PASSBOOK está lista, verán su maquina en los productos a través del parametro de las maquinas de palanquilla presentes en el contexto organizado en Outils à Maquettes de palanquilla.
Résultat dans le ticketshop
Si el usuario accede a la taquilla desde su iPhone, el soporte de billete PASSBOOK será automáticamente propuesto y puesto en marcha. En el caso de otro aparato (smartphone Android, tableta Android o iOS, Desktop), el usuario propondrá el billete móvil pdf que es compatible con todas las demás plataformas.
Bien entendu, en todos los casos, el billete imprimible pdf reste disponible a través de un bouton secondaire.
Resultado en la aplicación móvil SecuTix
La aplicación móvil iOS detecta automáticamente si un billete PASSBOOK está disponible en suplemento al billete móvil pdf clásico. La aplicación propuesta al usuario para ajustar el billete PASSBOOK a su pared directamente a través de un botón en alto del billete:Retina version of the previous field.
Link to products
Once the PASSBOOK layout is ready, please link your layout to products through the banknote layout settings in the context Toolbox to Banknote Layouts.
Result in the ticketshop
If the user accesses the ticketshop from their iPhone, the PASSBOOK ticket holder will automatically be offered and highlighted. In the case of another device (Android smartphone, Android or iOS tablet, Desktop), the user will be offered the mobile pdf ticket which is compatible with all other platforms.
Of course, in all cases, the printable pdf ticket remains available through a secondary button.
Result in the SecuTix mobile application
The iOS mobile application automatically detects if a PASSBOOK ticket is available in addition to the classic pdf mobile ticket. The app will offer the user to add the PASSBOOK ticket to their WALLET directly via a button at the top of the ticket