Editor de plantillas de tickets
Presentación del editor de plantillas
El editor de plantillas permite diseñar plantillas de tickets a partir de:
- Un modelo estándar: nuevo
- Thermal: para tickets con formato Boca
- PDF: para tickets con formato A4 print@home
- Mobile-PDF : para los tickets descargados en un teléfono móvil
- De una plantilla ya creada: copiar o Importar
Si se van a modificar las plantillas que están en uso en la temporada, se recomienda:
- Copiar la plantilla utilizada en producción
- Realizar las modificaciones oportunas
- Hacer pruebas con la plantilla mediante conjuntos de variables
- Asociar la nueva plantilla al producto
- Archivar la plantilla antigua
Ejemplos de modelos de tickets
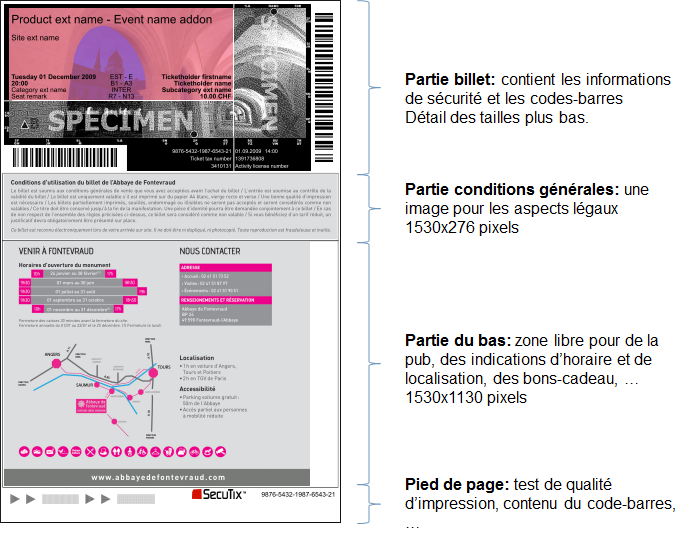
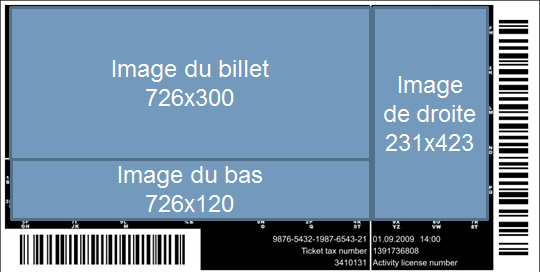
Ticket A4 desmaterializado
División en tres partes: es posible incluir una sola imagen, de tamaño 960x423, que SecuTix dividirá en tres partes.
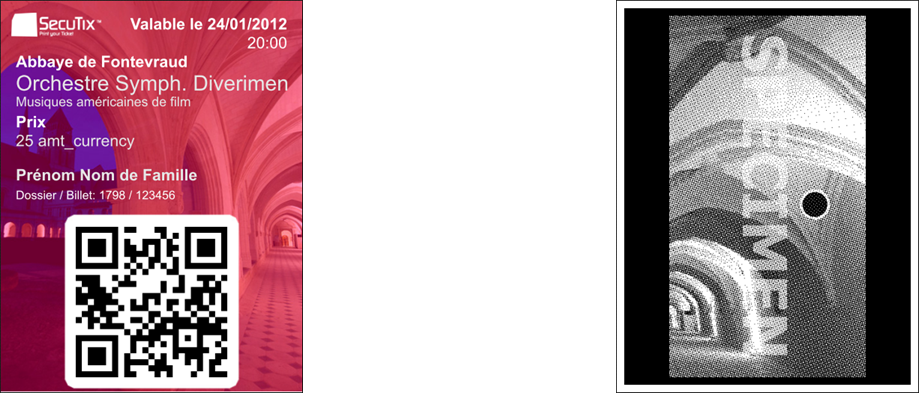
Ticket móvil
Fondo del ticket: 470x611 píxeles, con una parte blanca para el código de barras.
Segunda página: normalmente se toma la parte derecha de la imagen del ticket A4, aunque se puede incluir otra imagen con las mismas dimensiones.
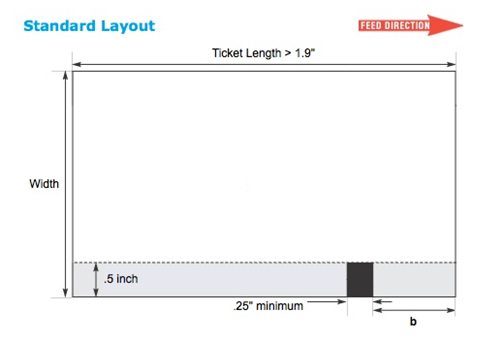
Ticket thermal
La línea negra se encuentra abajo, a la derecha, si se mira la impresora de frente. La persona encargada de la impresión debe colocar el papel de esta forma (no hace falta incluir esta línea en las plantillas que se le mandan a esta persona).
La zona de la barra negra (en la parte gris de la imagen) tan solo puede contener la barra negra.
La zona de impresión del código de barras debe ser lisa (normalmente de color claro) con un margen de 3 mm por cada lado.
Calidad del papel: Termosensible 300DPI – Revelado rápido - 190 Micrones – 175 gramos
Proceso de validación :
• La prueba de impresión (en PDF a escala) debe ser validada por SecuTix antes del pedido.
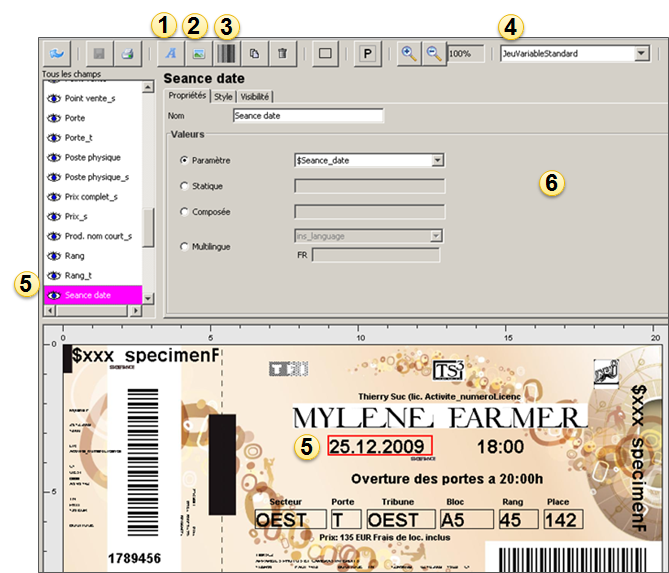
Creación de un modelo de ticket
Funciones del editor
- Añadir un nuevo campo de texto
- Añadir un nuevo campo de tipo imagen
- Añadir un nuevo campo de tipo código de barras
- Conjunto de variables seleccionado
- Campo seleccionado (al hacer clic o mediante la lista de campos)
- Propiedades del campo seleccionado
Propiedades de un campo de texto
Un campo de texto puede tener diferentes propiedades:
- Parámetro : selección de una de las variables.
- Estático : introducción de un texto
- Compuesto: introducción de un texto y selección de variables (ej. Fecha y hora).
- Multilingüe : texto en francés o en inglés, según el idioma de la institución o el idioma preferido del contacto
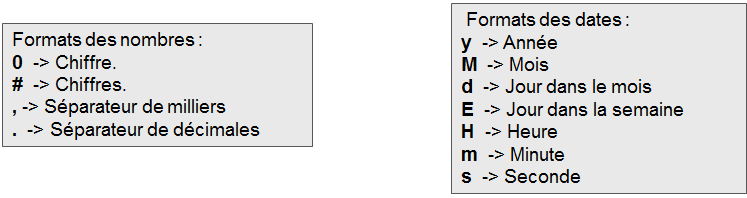
Las fórmulas que se pueden introducir en un campo compuesto (para combinar varios parámetros y texto estático) son las siguientes:
- El formato de cada parámetro es el siguiente: ${parámetro;lista de atributos}
- La lista de atributos es opcional. Puede contener uno o varios atributos separados por un punto y coma
- min=xxx -> Permite truncar el comienzo del parámetro. xxx es el índice del primer carácter del parámetro que se va a conservar
- max=xxx -> Permite truncar el final de un parámetro. xxx es el índice del último carácter del parámetro que se va a conservar
- upperCase -> Pone el parámetro en mayúsculas
- lowerCase -> Pone el parámetro en minúsculas
- format=xxx -> Define el formato de un número o de una fecha (ver tablas abajo, o utilizar los parámetros de SimpleDateFormat)
- language=CodeISO -> Define el idioma y el formato de las fechas
En ciertos casos las tablas se transmiten con el siguiente formato:
Contact_hostCriterion;array_code=[PerPref=‘Hypologica13';Hall=‘Halle14‘;Stand=‘A52’]
En el caso de las promociones con códigos de uso único y en el de la distribución de tickets, es posible incluir en el ticket el nombre de la estructura que realiza la invitación, así como los criterios de contacto de dicha estructura
Ejemplo:
Ha sido invitado por SecuTix, situado en el Halle14, estand A52
El estilo de un campo
Para conseguir una correcta alineación de los diferentes campos que aparece en la plantilla, se aconseja definir su posición en la pestaña Estilo
En esta pestaña también se puede definir el tamaño del campo y de la fuente de texto utilizada
Si hace clic sobre el campo, aparecerá un cuadro rojo alrededor
El menú desplegable de alineación permite indicar la posición del texto en el campo (izquierda, derecha, centro). La opción de alineación automática (solo para ticket thermal) permite redimensionar el texto según la longitud del campo
Código de barras 2D
Para añadir un código de barras 2D en una plantilla hay que crear un campo de tipo código de barras y, en un valor compuesto, añadir:
${Billet_codeBarres;min=14}Hay que elegir el tipo de código de barras en campo de al lado del valor. Este valor compuesto es necesario para truncar el parámetro que contiene la información de codificación
La visibilidad de un campo
Un campo puede ser invisibilizado si cumple ciertas condiciones
Una condición es la asociada de un parámetro, un signo y un valor
El valor definido debe corresponder exactamente al valor real del parámetro en el sistema (también se tienen en cuenta las mayúsculas y las minúsculas)
Para el signo like, el valor debe estar entre asteriscos (*). Por ejemplo, con la condición $Tarif_nomPublic like *invit*, el campo solo será visible si la tarifa del ticket contiene invit (por ejemplo: invitado, invitación, especial invit...)
Creación de un conjunto de variables
Los conjuntos de variables sirven para hacer pruebas con las plantillas reemplazando el nombre de los parámetros por textos
Consejo: crear suficientes conjuntos de variables para probar cada condición
Después, en el editor de plantillas, hay que seleccionar el conjunto de variables creado e imprimir un ticket de prueba
Creación de la plantilla
Una vez que el modelo se ha creado y probado, se asocia a una plantilla en el módulo “Herramientas” del contexto “Organismo”
Dentro de la plantilla, el modelo anteriormente creado se asocia a un tipo de ticket, una familia de material y un soporte de ticket
Después de haber validado las plantillas, es posible asociarlas a los productos. Por ejemplo, en el módulo “Catálogo” del contexto “Organismo”, se puede asociar la plantilla a un evento