How to create a PASSBOOK? ticket (WALLET)
Introduction
PASSBOOK has been added to the list of ticketing formats. It is part of the following delivery modes: e-ticket and mobile ticket. SecuTix advises to activate the electronic shipment mode instead of the print@home (eticket) or mobile mode. This is because the electronic mode allows a great deal of flexibility regarding the activation of various tickets supports(one or more of these supports can be activated at any time: print@home (eticket), mobile pdf, PASSBOOK). However, it is advisable to activate all three media by creating appropriate templates so that users can enjoy the best possible service.
It should be noted that the PASSBOOK format is only natively supported by iPhones and iPod touches (iOS >= 6). iPad tablets and Android devices do not natively support this format.
PASSBOOK tickets will be automatically accessible from the Apple Watch from the moment they are added to the user's WALLET.
Add a template
First, you have to add a PASSBOOK template in the context Institution → Tools→ Templates. You can import an existing template or create a new template directly by clicking on the "new" button:
Select the basic template "passbook" and name it.
Can't find Pasbook in the list? If the base template "passbook" does not appear in the list, contact your SecuTix project manager or the SecuTix support. It is simply necessary to activate the support in question in your institution (ELCADMIN). |
|---|
Once the template has been created, open it and try to generate a PASSBOOK test entry by clicking on the printer icon:
In case of problem. Contact the SecuTix support team if the ticket has not been generated correctly. |
|---|
In order to test a PASSBOOK ticket (extension .pkpass), you will have to send it by email to an iPhone or iPod and open the attachment. The ticket will be displayed on the screen after clicking on the icon of the attached file if the ticket is valid.
Template parameters
Restrictions on fields in the editor Do not move, delete, rename or add a field in the template. Fields are predefined and should not be changed in any way (except for their value, of course). If you do not want a field to appear, just make it invisible --> VALID ONLY FOR THE FOLLOWING TEXT FIELDS: block_label, block_value, header_label, header_value, owner_label, owner_value, price_label, price_value, row_label, row_value, seat_label, seat_value, site_label, site_value The elements of the template are not arranged as they are in the final result of the PASSBOOK ticket. This is due to some limitations of our template editor. If you want to see the result of a setup, please generate the ticket directly from the editor and open the pkpass file on your mobile. Please do not add any formatting to the field values. Example: Do not enter the following value in a field: Pass. The names of the fields correspond to the meaning that Apple wanted to give them, for example: price_value. However, you can put any value you like in these fields, so you are free to compose your ticket as you wish. Please do not rename a field even if you do not give it the same meaning as Apple's. To set the colour of the fields, please use the "settings" field and not the style values. |
|---|
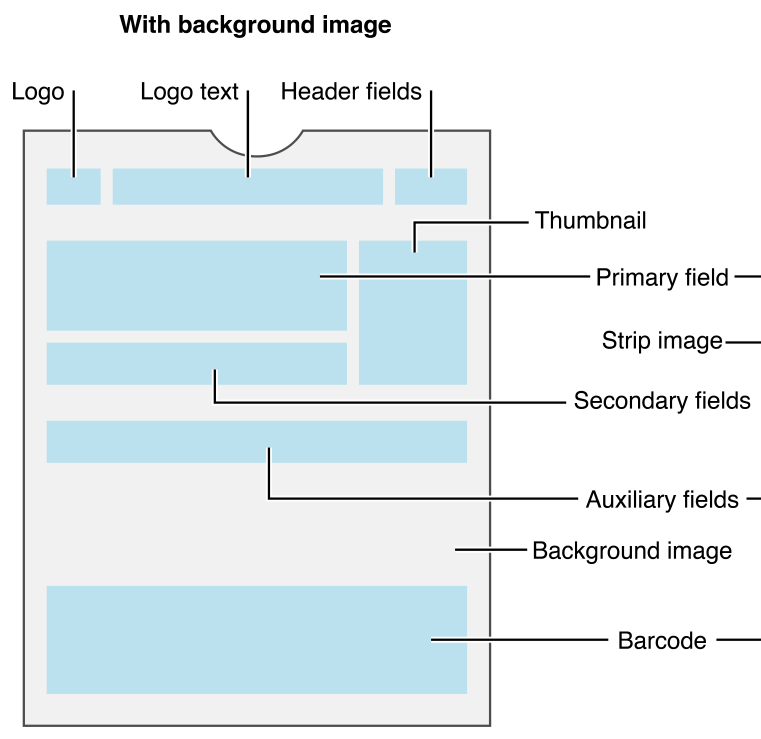
Here you will find the list of the available fields and their meanings:
Note: the reference must always be made to the official Apple documentation, especially on dimensions. It is available at this link.
- background. png
Recommended size: 180 x 220 (height x width)
Background image of the ticket
- barcode_message
Default value: ${tkt_barcode;min=14}.
Ticket code to be generated in the barcode (format: PKBarcodeFormatQR, encoding: iso-8859-1. Please leave the default value in this field.
- block_label
Title of the block field contained in the auxiliary fields (below the secondary fields).
- block_value
Default value: ${phs_block}
Content of the block field contained in the auxiliary fields (below the secondary fields).
- Description
Default value: ${prd_publicDescription}
Description of the ticket, which should, if possible, start with the type of ticket (gift voucher, admission, tour) followed by some brief additional information. This description is used by the VoiceOver function which enables people with accessibility features (e.g. vision problems) to understand the ticket.
- header_label
Default value: ${prf_startDate;format=dd.MM.yy}
Header field title (to the right of the logo text; typically used to display the date)
- header_value
Default value: ${prf_startTime;format=HH:mm}
Content of the header field (to the right of the logo text; typically used to display the time)
- Icon. png.
Recommended size: 120 x 120 (height x width)
Icon displayed in the lock screen and in a third party application that retrieves the ticket (example: email).
Recommended size: 240 x 240 (height x width)
Retina version of the previous field.
- locationlatitude
Default value: 0 (leave 0 if you do not want to activate the functionality)
Longitude coordinate of the location to which the ticket will be automatically proposed to the user (example: -122.0323).
- locationLongitude
Default value: 0 (leave 0 if you do not want to activate the functionality)
Longitude coordinate of the location to which the ticket will be automatically proposed to the user (example: -122.0323).
- logo. png
Recommended size: 120 x 120 (height x width)
Logo displayed on the top left of the ticket.
Recommended size: 240 x 240 (height x width)
Logo for retina screens (double the size).
- logoText
Default value: ${prd_externalName}
Text with logo right (product name as a default value).
- organizationName
Default value: ${org_code}
The name of the organization is displayed in the phone lock screen when the ticket is notified to the user (date or proximity via latitude/longitude/iBeacon). It will also be sent to the user in the level opening applications (email).
- owner_label
Title of the owner (beneficiary) field contained in the main fields (above the secondary fields)
- owner_value
Default value: ${mvt_beneficiaryFirstName} ${mvt_beneficiaryName}
Contents of the owner (beneficiary) field contained in the primary fields (above the secondary fields)
- price_label
Title of the price field contained in the main fields (above the secondary fields)
- proximityUUID
Default value: f5614bd4-e2d0-4862-abbd-bde5ee635701
Unique identifier integrated to an iBeacon so that the ticket is automatically proposed to the user as soon as he/she approaches the access control.
- el relevantDate (JIRA: TNPR-141)
Default value: ${relevantDate;format=yyyy-MM-dd'T'HH:mm}+01:00
Format : W3C timestamp
The date and time at which the ticket should be automatically proposed to the user (example: 2014-12-05T09:00-08:00).
Since Dufour V3, all product types are supported. The selected date (relevantDate) will be as follows:
- Open pass:
Content of the seat field (seat number) contained in the auxiliary fields (below the secondary fields)
- Timeslot passes:
The date and time are the time output cells.
- Services, other products:
If no date is found, the date of the day is calculated.
- row_label
Title of the row field contained in the auxiliary fields (below the secondary fields).
- row_value
Default value: ${phs_row}.
Content of the row field contained in the auxiliary fields (below the secondary fields).
- Settings
This field allows you to assign colours to the text fields of the ticket (titles: foregroundColor, values: labelColor).
- seat_label
Title of the seat field (place number) contained in the auxiliary fields (below the secondary fields)
- seat_value
Default value: ${phs_nb}
- serialNumber
Default value: ${xrf_ticketId}
Unique identifier of the ticket that sets the value of the ticket ID in the case of the default value. It is important that this number is unique for each ticket.
- site_label
Title of the seat field (place number) contained in the auxiliary fields (below the secondary fields).
- site_value
Default value: ${ste_externalName}
Content of the site (location) field contained in the secondary fields (below the main fields)
- tarif_label
Title of the tariff field (place category) contained in the secondary fields (below the main fields)
- tarif_value
Default value: ${prf_rateType}
Content of the tariff field (seat category) contained in the secondary fields (below the main fields)
- terms_label
Title of the field that will be displayed behind the ticket (usually for conditions and general information).
- terms_value
Content of the field that will be displayed behind the ticket (usually for conditions and general information).
- thumbnail. png
Recommended size: 120 x 120 (height x width)
Product image to the right of the main and secondary fields
Recommended size: 240 x 240 (height x width)
Retina version of the previous field.
Link to products
Once the PASSBOOK template is ready, please link your template to products through the ticket template settings in the context Organization>Tools>Tickets model
Result in the ticketshop
If the user accesses the ticketshop from their iPhone, the PASSBOOK ticket support will automatically be offered and proposed. In the case of another device (Android smartphone, Android or iOS tablet, Desktop), the user will be offered the mobile pdf ticket which is compatible with all other platforms.
Of course, in all cases, the printable pdf ticket remains available through a secondary button.